In part 1 of this blog series, I discussed different selection processes for how to match your company with the right web design agency. In part 2 of this blog series, I outlined one of those selection processes, the infamous Request for Proposal or RFP Process. Today in part 3 of this blog series, I want to talk about what you should expect in a good website proposal:
- The 4 C’s
- The Project
- The People
- The Plan
- The Clarity
- The Feeling
1. Clear Understanding of the 4 C’s: Company, Customers, Competition, and the Climate of Your Industry?
When I was an undergraduate student at Georgia Tech, I was invited to sit on a student panel that would interview candidates for a Director of Student Life.
One candidate repeatedly referred to Georgia Tech as the University of Georgia Tech and Georgia Tech University.
To be clear, Georgia Tech is short for The Georgia Institute of Technology. And we want nothing to do with the University of Georgia. If this guy can’t get our name right, how serious is he about this job?
Call me crazy, but if we’re going to do this courtship thing, then an agency should know your name. And know everything about you!
So when reviewing proposals, it should be clear that the web design agency gets you:
- Did they do their research?
- Do they get your company culture?
- Do they understand your customers and their needs?
- Have they properly assessed your competitors?
- Do they understand the changing climate in your industry?
To be honest, we have a ridiculously high engagement rate with clients. In the two years since smithHOUSE began, we have started relationships with 33 potential clients. 30 of them hired us. Of those 30, almost all of them have come back to us for more work.
Why do we have such a high success rate? Mostly because we invest a lot of time getting to know the 4 C’s. Once we understand these factors, we are able to create a better solution for our clients.
2. The Project: Clear Understanding of Your Goals, Features, and Scope of the Project
Again, isn’t this super obvious? But does the web design agency really understand your problems? Do they understand the scope of this project?
How could an agency get this wrong? Many times, agencies are in a hurry when they prepare a proposal, and they make a lot of assumptions about your company. They look at websites that they’ve created for other organizations, and they like to think that this will impress you. So they show off what they made. You are left thinking–okay. But that does nothing for us. Boo! You suck!!
- Do they really understand your problem and have a clear solution? Do they get it?
- Do they have demonstrated ability to handle a project of this scope?
- Are we excited about the tools they use to build websites?

3. The People
- Are you impressed by their leaders?
- Are they able to deal with challenges with grace and dignity?
- Do they have a team ready today to make this happen?
- Do they bring something unique or cool to this project that nobody else can?
- Are your two cultures compatible? Do we want to spend 6 months of your lives with these people?
4. A Well Defined Game Plan for Taking You from Day 1 to Launch Day.
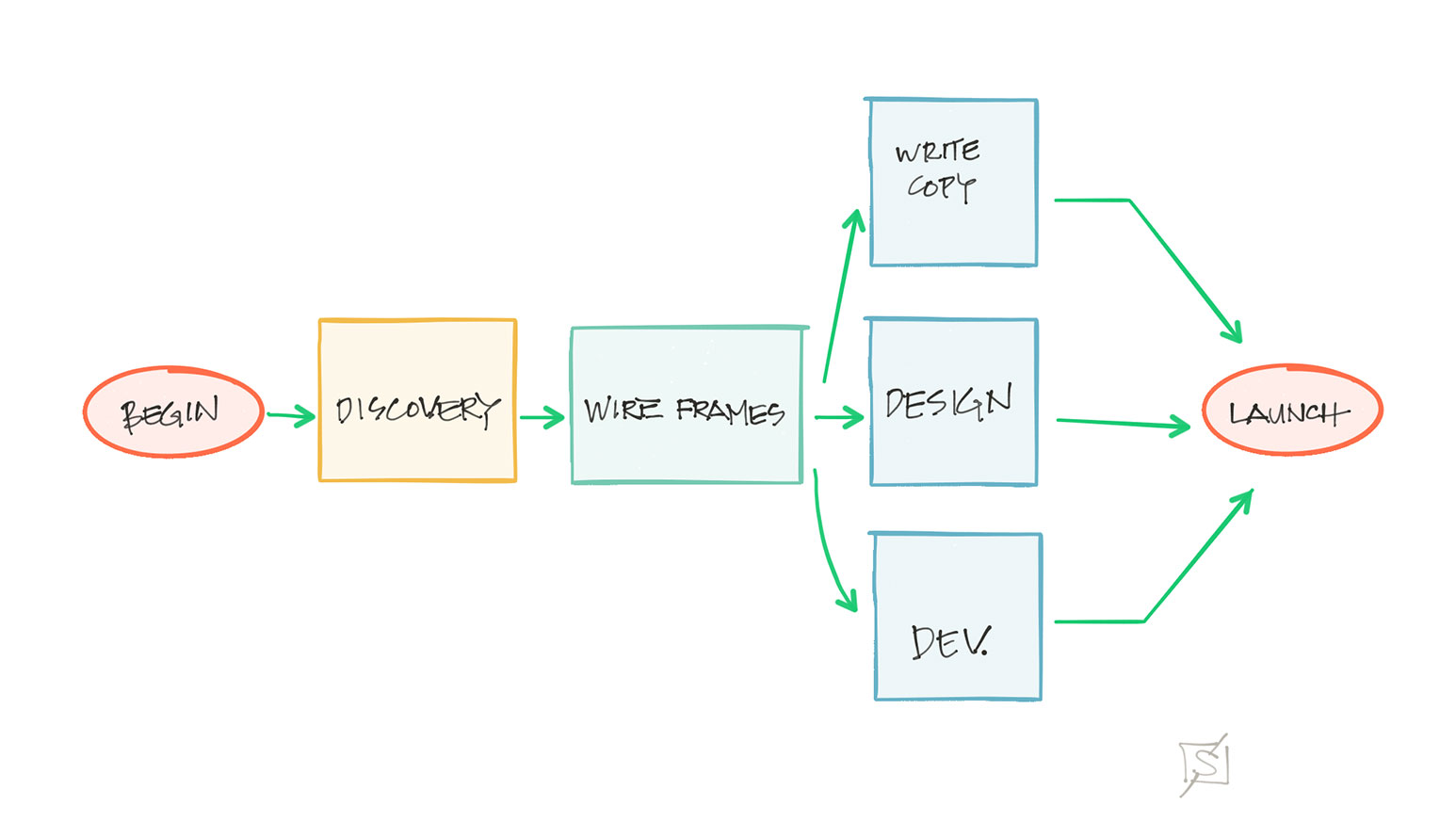
It’s common to have anxieties about how a project comes together. Launching a website is very complicated, and your team isn’t quite sure what they will do for the project (Write copy? Organize sections? Review layouts?) and what the web design agency will do. What are the timelines? What software will we use to manage the project? When will we meet to review progress?

All of these questions should be answered with a well-defined game plan in the proposal. You should feel like your anxieties fading away from the longer you read the proposal. You’ll want to highlight cool ideas and put a smiley face in the column because you like what you read.
A weak proposal does the opposite. You’ll be confused. You’ll wonder who is doing what. You’re not sure how your company will contribute to the project.
5. The Proposal Should be Clear and Pragmatic. You Should Feel Informed!
It’s easy to overwhelm people with geeky website stuff. Here’s how you do it: use acronyms and weird words.
Use Acronyms:
- UI/UX
- HTML5/CSS3
- PHP
- SAAS
- XML
- SEO, SEM
- API
Use weird words:
- JavaScript
- Parse
- Stack
- Server Environment
- Cloud-based solution
- Domain Mapping
- Push and Pull
Don’t be intimidated by this stuff! These are the “tools of the trade” for web development. It should not impress you that people throw around these words. Would you be impressed if a plumber pulled into your driveway, opened up his toolboxes babbled off the names of his tools?
When I meet with clients, I avoid techy language and jargon every chance that I get. The fact that smithHOUSE has built great websites proves that we know what we’re doing. My job isn’t to overwhelm a client, but to help them understand everything that we’re doing and why we’re doing it.
6. The proposal should make you excited.
You should see a strategy leading you out of a messy situation and into a fun, cool new beginning.
You aren’t just hiring a company to make you something. You are hiring experts to help you navigate difficult problems.
You should have “ah ha!” moments when you read their proposal. The lightbulb should go on over your head when you read their words:
“The fundamental problem of the current website is that it’s trying to serve two very different audiences. It’s impossible to reconcile the needs of these audiences. We propose creating two new websites. They will share a common super navigation at the top of each website and rich footer; this will keep the sites connected. But the content, features, and aesthetic will be unique for each website.”
Okay, now that makes sense!
“One of the core functions specified in the RFP doesn’t need to be built into the website itself. Not only will these take a lot of time to create, they are not necessary. Your goals are more easily accomplished through social media. We can easily integrate a Facebook newsfeed into your homepage. You will engage more people, and it will be easier for your staff to manage.”
Yes! I love saving money!
“We understand that you want to keep everyone in your organization on the same page. You asked for several features in a password-protected calendar within the website. The most efficient and flexible way to get this done is actually through Google Calendars. This will take less time, and it’s easier for everyone to use.”
Why didn’t I think of this?
“Two of the core features that you requested are best fit for Phase II of your website, not Phase I. They are cool features, but they involve third-party applications that your team is just getting comfortable with. We would prefer to build these features once your staff is comfortable with these applications.”
Shut up and take my money!
About the Website Proposal Scorecard
I created a fun printable scorecard for you and your team to use when grading a website proposal from an agency.
When you have multiple proposals to read, a scorecard will make your review process more efficient and objective. You’ll be able to more quickly eliminate agencies who aren’t the right fit. Plus you’ll have better discussions when you host follow-up interviews with the best agencies.
Plus it’s a free download! Did I mention that it’s FUN? What are you waiting for?




